What Meter Is for She Coude of That Art the Olde Daunce
Fine art and Images
Colors
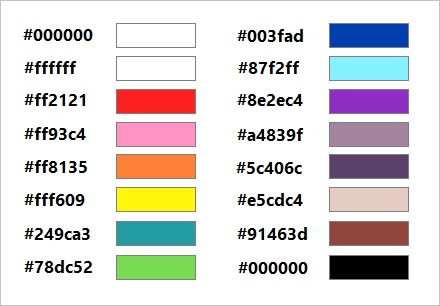
Images in arcade are stored using 4 bits per color. The color 0 is reserved for transparency so, at whatever one time, you have the remaining fifteen colors available to piece of work with. The image colour values are really indices that map to 16 entries of the electric current palette of RGB colors. The colour values in the default palette for the MakeCode UI are listed here:
#000000 // transparency #ffffff #ff2121 #ff93c4 #ff8135 #fff609 #249ca3 #78dc52 #003fad #87f2ff #8e2ec4 #a4839f #5c406c #e5cdc4 #91463d #000000 
Changing the default palette
If you intend to use the MakeCode blocks editor to create or edit images just would like to modify the colors, it is recommended that you set a default palette so that your sprites render correctly in the epitome editor/blocks.
To change the default palette of a projection, become into the projection settings in the MakeCode editor (under the cogwheel in the upper right). Once at that place, click "Edit settings every bit text" and add a "palette" entry like and so:
{ "name": "Untitled", "dependencies": { "device": "*" }, "description": "", "files": [ "main.blocks", "main.ts", "README.dr." ], "preferredEditor": "blocksprj", "palette": [ "#000000", "#ffffff", "#ff2121", "#ff93c4", "#ff8135", "#fff609", "#249ca3", "#78dc52", "#003fad", "#87f2ff", "#8e2ec4", "#a4839f", "#5c406c", "#e5cdc4", "#91463d", "#000000" ] } Changing the palette at runtime
To change the palette at runtime, you tin can use the image.setPalette() API, which takes a Buffer of RGB values. Each color channel has one byte, giving you a total of three bytes per colour. The entire palette buffer is exactly 48 bytes. Here'south an example of a palette created directly in a program:
let palBuf: Buffer = hex`000000ffffff7b68eeff93c4eee8aafff609249ca378dc52003fad87f2ff8e2ec4a4839fdda0dde5cdc491463d000000` image.setPalette(palBuf) Palette files
You can use the tool at https://riknoll.github.io/pxt-arcade-asset-tool/ to import palettes in the .gpl, .txt, or .hex formats. Palettes cannot contain more than than 16 colors (including color 0 for transparency). The exported assets.ts file will contain the buffer code for the palette.
// avails.ts namespace palettes { //% fixedInstance export const Cool_Colors = hex`0000007f0622d62411ff8426ffd100fafdffff80a4ff267494216a43006723497568aed4bfff3c10d275007899002859`; } https://lospec.com/palette-list is an amazing resource for finding color palettes.
If you already have a palette that isn't in one of the in a higher place formats, you tin easily create a .hex file by hand. Only put each colour'southward hex string on a separate line and save a file with the .hex extension. For instance, the my-palette.hex file could have these colors:
000000 ffffff ff2121 ff93c4 ff8135 fff609 249ca3 78dc52 003fad 87f2ff 8e2ec4 a4839f 5c406c e5cdc4 91463d 000000 Importing custom fine art and palettes
If you want to use your ain drawing tool or import an existing sprite sheet, we've created a unproblematic tool for converting images into a format supported by Arcade:
https://riknoll.github.io/pxt-arcade-asset-tool/
To add images, simply drag them onto the page (only .png is currently supported). Images can incorporate single sprites or spritesheets with multiple images; employ the toggle to switch between the ii. Spritesheets should contain every bit sized sprites with no spacing between them.
If your image uses a palette other than the default palette, y'all also need to add together a palette file to the project. Drag your palette file ( .gpl, .txt, or .hex format) onto the folio to have it appear in the palette dropdown beneath each image entry. If your sprites come out looking weird, y'all should double check the palette yous're using.
As an example, let'southward say you uploaded an epitome file mosaic.png with a palette called cool-colors.txt. In the asset tool yous select the Absurd Colors palette to use with the image. The exported assets.ts file contains a custom image that uses the Cool_Colors palette.
// avails.ts namespace projectImages { //% fixedInstance consign const mosaic = image.ofBuffer(hex`e4101000dddddddddddddddd5d55454444eeeede5d55646666e4eede5d4566666646eede5d6466666666e4de4d666688686646de4d668688886646de4d668628886646dd4d668688886646d94d666688686646d9dd646666666694d9dd4d6666664699d9dddd6466669499d9dddd4d44449999d9dddddddd999999d9dddddddddddddddd`); } namespace palettes { //% fixedInstance export const Cool_Colors = hex`00000016171a7f0622d62411ff8426ffd100fafdffff80a4ff267494216a43006723497568aed4bfff3c10d275007899002859`; } Source: https://arcade.makecode.com/developer/images
0 Response to "What Meter Is for She Coude of That Art the Olde Daunce"
Enregistrer un commentaire